首先我们知网页访问带有一般状态和鼠标移动(hover)状态,还有点击后状态。那么想完成一个鼠标点击导航后更换当前导航的底色的切换效果那么我们需要用到JS代码来完成。今天主要用到的js技术点就是 localStorage 存放指定数据到浏览器。然后我们通过页面加载的时候判定当前存放的路径然后增加上与路径匹配的标签一个底色。

localStorage原型参数。更多参数请查看 localStorage 详细讲解。
// 存储数据
localStorage.setItem('key', 'value');
// 读取数据
const data = localStorage.getItem('key'); // 返回 "value"还需要用到addEventListener方法绑定元素事件处理。事件类型 (字符串):如 'click'(点击)、'mouseover'(鼠标悬停)、'keydown'(按键按下)等。原型如下:
element.addEventListener(事件类型, 回调函数, 可选参数);首先我们需要编辑一个导航的HTML页面。
<div id="allNav">
<div class="Nav">
<ul>
<li><a href="/">首页</a></li>
<li><a href="/plus/list.php?tid=1">先秦两汉</a></li>
<li><a href="/plus/list.php?tid=6">汉代之后</a></li>
<li><a href="/plus/list.php?tid=12">相关资料</a></li>
<li><a href="/plus/list.php?tid=13">图集</a></li>
<li><a href="/plus/list.php?tid=14">图书馆</a></li>
<li><a href="/plus/list.php?tid=17">字典</a></li>
</ul>
</div>
</div>然后给页面设置好CSS样式。
#allNav {
position: -webkit-sticky; /* 针对 Safari */
position: sticky;
z-index: 10;
top: 0;
box-shadow: 0 4px 6px -4px rgba(0, 0, 0, 0.1);
background-color: white;
}
.Nav {
width: 1100px;
margin: 0 auto;
display: flex;
height: 50px;
}
.Nav ul {
display: flex;
}
.Nav li {
margin: 0 15px;
}
.Nav li a {
color: #000;
font-size: 16px;
text-decoration: none;
height: 40px;
display: block;
line-height: 50px;
border-bottom: 3px solid transparent; /* 默认无边框 */
transition: all 0.3s ease; /* 平滑过渡 */
}
.Nav li a:hover {
border-color: #0066cc;
}
/* 选中状态(JS 动态添加的样式) */
.Nav li a.active {
border-bottom: 3px solid #0066cc !important;
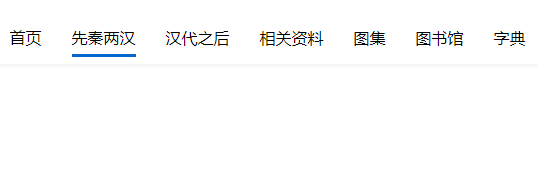
}整体的运行原理:当我们点击导航上面的某一个导航,就给他设置一个 .active 底色的样式。当我们切换另外导航点击的时候同时清除前面设置好的 .active 的样式,并重新赋值给刚点击的这个链接,并将当前的链接地址保存到浏览器中。如果刷新和重新开启都能保证设置好的 .active 底色位于当前导航下。下面我们来看javaScript代码。
document.addEventListener('DOMContentLoaded', function() {
const navLinks = document.querySelectorAll('.Nav li a');
// 1. 点击导航时切换 active 状态
navLinks.forEach(link => {
link.addEventListener('click', function(e) {
// 移除所有 active
navLinks.forEach(item => item.classList.remove('active'));
// 给当前点击的导航添加 active
this.classList.add('active');
// (可选)存储当前选中的导航
localStorage.setItem('lastActiveNav', this.getAttribute('href'));
});
});
// 2. (可选)页面加载时恢复上次选中的导航
const lastActiveNav = localStorage.getItem('lastActiveNav');
if (lastActiveNav && lastActiveNav !== '#' && lastActiveNav !== '/') {
const targetLink = document.querySelector(`.Nav li a[href="${lastActiveNav}"]`);
if (targetLink) {
targetLink.classList.add('active');
}
}
});解析:我们初始使用 addEventListener 方法获取到导航链接的所有a标签 document.querySelectorAll('.Nav li a'),并循环所有a标签,然后清除带有 .active 样式的标签然后将当前的地址使用(localStorage)进行存储,然后再读取当前存储的lastActiveNav的值,再赋值给当前的导航。这里我们还设置了如果地址是 # 和 / 就不执行底色添加。保证我们访问的首页不添加这样的样式属性。
Copyright © 2009-2025 viuoo.com