网页中常常使用比较广泛的就是选项卡切换功能,不仅可以用到导航还可以用来制作精美的盒子切换模型。要学会制作这个标签选项卡切换功能我们需要掌握到较为基础的HTML和CSS样式以及简单的javascript知识即可。
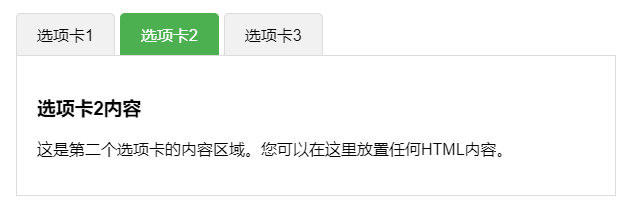
首先我们来看执行的样式

下面我们先看整个代码实例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选项卡切换实例</title>
<style>
/* 基础样式 */
body {
font-family: Arial, sans-serif;
margin: 20px;
}
/* 选项卡容器 */
.tab-container {
max-width: 600px;
margin: 0 auto;
}
/* 选项卡标题区域 */
.tab-header {
display: flex;
border-bottom: 1px solid #ddd;
}
/* 单个选项卡标题 */
.tab-title {
padding: 10px 20px;
cursor: pointer;
background-color: #f1f1f1;
border: 1px solid #ddd;
border-bottom: none;
margin-right: 5px;
border-radius: 5px 5px 0 0;
}
/* 激活的选项卡标题 */
.tab-title.active {
background-color: #4CAF50;
color: white;
border-color: #4CAF50;
}
/* 选项卡内容区域 */
.tab-content {
padding: 20px;
border: 1px solid #ddd;
border-top: none;
background-color: white;
}
/* 单个选项卡内容 - 默认隐藏 */
.tab-panel {
display: none;
}
/* 激活的选项卡内容 */
.tab-panel.active {
display: block;
}
</style>
</head>
<body>
<div class="tab-container">
<!-- 选项卡标题 -->
<div class="tab-header">
<div class="tab-title active" data-tab="tab1">选项卡1</div>
<div class="tab-title" data-tab="tab2">选项卡2</div>
<div class="tab-title" data-tab="tab3">选项卡3</div>
</div>
<!-- 选项卡内容 -->
<div class="tab-content">
<div class="tab-panel active" id="tab1">
<h3>选项卡1内容</h3>
<p>这是第一个选项卡的内容区域。您可以在这里放置任何HTML内容。</p>
</div>
<div class="tab-panel" id="tab2">
<h3>选项卡2内容</h3>
<p>这是第二个选项卡的内容区域。您可以在这里放置任何HTML内容。</p>
</div>
<div class="tab-panel" id="tab3">
<h3>选项卡3内容</h3>
<p>这是第三个选项卡的内容区域。您可以在这里放置任何HTML内容。</p>
</div>
</div>
</div>
<script>
// 获取所有选项卡标题
const tabTitles = document.querySelectorAll('.tab-title');
// 为每个选项卡标题添加点击事件
tabTitles.forEach(tab => {
tab.addEventListener('click', () => {
// 移除所有标题的active类
tabTitles.forEach(t => t.classList.remove('active'));
// 为当前点击的标题添加active类
tab.classList.add('active');
// 获取关联的内容面板ID
const tabId = tab.getAttribute('data-tab');
// 隐藏所有内容面板
document.querySelectorAll('.tab-panel').forEach(panel => {
panel.classList.remove('active');
});
// 显示关联的内容面板
document.getElementById(tabId).classList.add('active');
});
});
</script>
</body>
</html>通过这段代码的运行我们可以展现出非常标准的一个选项卡点击切换功能,其主要的运行逻辑,首先给HTML盒子模型增加了active 的基础样式属性,然后通过点击 .tab-title 来触发javascript代码来增加和删除active属性从而进行html盒子模型的切换。整体运行流程如下
那么我们知道了逻辑还要掌握里面的代码知识点。
<div class="tab-title" data-tab="tab1">选项卡1</div>const tabId = tab.getAttribute('data-tab'); // 获取 data-tab 的值.tab-header {
display: flex; /* 让子元素水平排列 */
}.tab-title.active {
background-color: #4CAF50;
color: white;
}const tabTitles = document.querySelectorAll('.tab-title'); // 获取所有选项卡标题classList API:
tab.classList.add('active'); // 添加 active 类tab.addEventListener('click', () => {
// 点击时执行的代码
});tabTitles.forEach(tab => {
tab.addEventListener('click', () => {
// 点击逻辑
});
});这就是掌握一个点击切换内容的功能,如果你已经掌握了这些基础,可以尝试自己写一个类似的选项卡,然后逐步优化!
Copyright © 2009-2025 viuoo.com